
wp-rocket در وردپرس چه امکاناتی را اضافه می کند؟ در این مقاله قصد داریم تا شما را با آموزش جامع افزونه wp-rocket در سایت وردپرس آشنا کنیم و به بررسی عواملی که بر روی سرعت سایت تاثیر میگذارد بپردازیم.

اگر شما یک طراحی سایت وردپرس انجام داده اید و اکنون به دنبال افزایش سرعت وب سایت خود هستید حتما در ادامه این مطلب همراه ما باشید،این مطلب مخصوص شماست و به شما کمک میکنیم تا با فعال سازی افزونه wprocket بتوانید سرعت وب سایت خود را افزایش دهید.
wp-rocket یکی از افزونه های افزایش سرعت در وردپرس که با استفاده از کش (cashe) این قابلیت را به برای سایت شما ایجاد میکند تا بتوانید سرعت وب سایت خود را بهبود دهید.
زمانی که شما بر روی سایت وردپرسی خود کش را فعال میکنید یک نسخه html از سایتتان بر روی هاست وردپرس ذخیره میشود،و با ورود هر کاربر تنها همان صفحه به افرادی که وارد سایتتان میشوند نشان داده میشود.
یکی از دلایل استفاده از کش (cashe) کوتاه کردن عملیات اجراست،به دلیل اینکه سایت شما تا زمانی که باز شود عملیات و پردازش های زیادی صورت میگیرد این کار کوتاه کردن آن عملیات کمک میکند.
در شروع کار ابتدا مانند افزونه های دیگر آن را از سایت های معتبر تهیه کنید ،سپس از پیشخوان وردپرس از بخش افزونه ها افزودن را انتخاب کنید و آن را نصب و فعال کنید.
اگر از افزونه فارسی wp-rocket استفاده میکنید گزینه های آن هیچ فرقی با زبان انگلیسی آن ندارد،ما سعی میکنیم هر دو مورد را استفاده کنیم.
پیشنهاد میکنیم قبل از انجام هر گونه تنظیمات افزونه از وب سایت خود بک آپ بیگیرید.
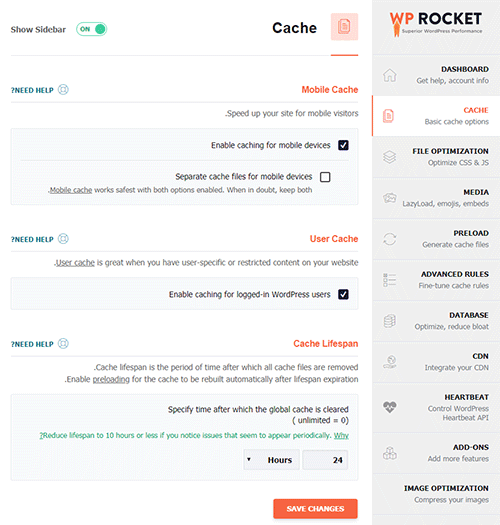
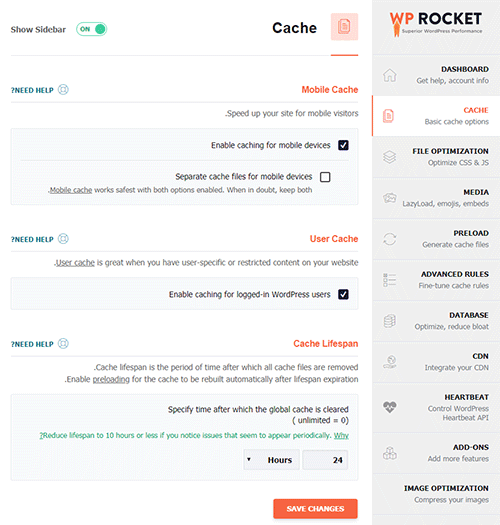
اولین بخش،به سراغ تنظیمات cashe میرویم از منوی عمودی سمت راست آن را انتخاب کنید.

mobile cashe(کش موبایل):
این بخش تنظیماتی است که میتوانید کش موبایل را فعال کنید و بخش Separate cache files برای نسخه موبایل یک فایل کش جداگانه میسازد،ما پیشنهاد میکنیم حتما گزینه اول را انتخاب کنید تا نسخه موبایل شما برای کاربران با کش باز شود.
User cache (کش کاربران):
اگر شما در وب سایت شما عضویت در سایت تعریف شده است میتوانید برای آن بخش کش آن را فعال کنید.
Cache Lifespan (طول عمر کش):
طول عمر کش به صورت پیشفرض بر روی ۱۰ ساعت تنظیم شده است و این به این معناست که فایل های کش پس از ۱۰ ساعت قبل از تولید مجدد پاک میشوند. پیشنهاد میکنیم اگر سایت شما مدام در حال بروزرسانی نیست مقدار آن را افزایش دهید ولی نه به مقدار های خیلی زیاد ۲۴ ساعت میتواند گزینه مناسبی باشد.
پس از انجام تنظیمات گزینه ذخیره یا save changes را انتخاب کنید و اگر تغییراتی در وب سایتتان ایجاد شد گزینه ها غیر فعال کنید.

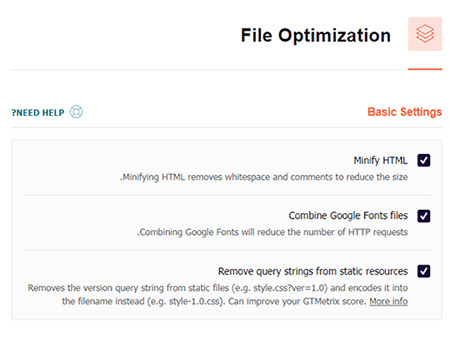
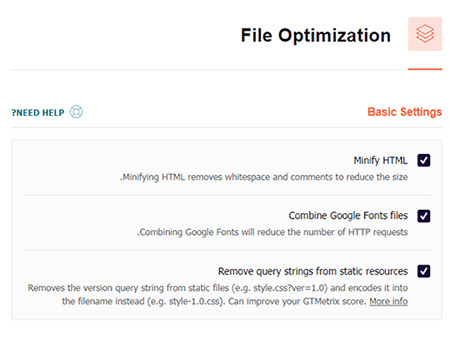
HTML Minify (فشرده سازی html): زمانی که این تنظیمات را فعال میکنید فایل های html سایت شما فشرده میشود و فضای اضافی،کامنت ها و… آن از بین میرود و به این ترتیب زمان بارگزاری صفحه را افزایش میدهد.
Combine Google Fonts files (ترکیب شدن فایلهای فونت گوگل):در صورتی کهه در وب سایتتان از فونت های گوگل استفاده کرده باشید با انتخاب این گزینه فایل های آن ها باهم ترکیب میشوند و ترکیب شدن آن ها به گروه های کوچک باعث افزایش سرعت میشود.
Remove query strings (حذف رشتههای کوئری):با فعال کردن این گزینه رشته های کوری مربوط به ورژن فایل ها حذف میشوند و باعث افزایش سرعت میشوند.

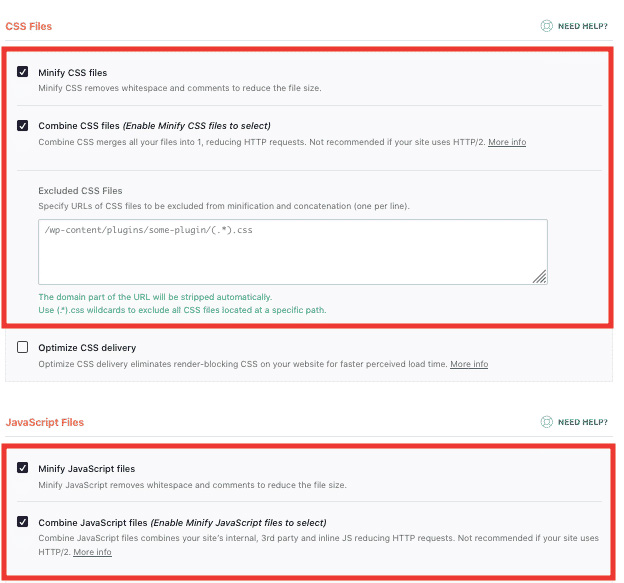
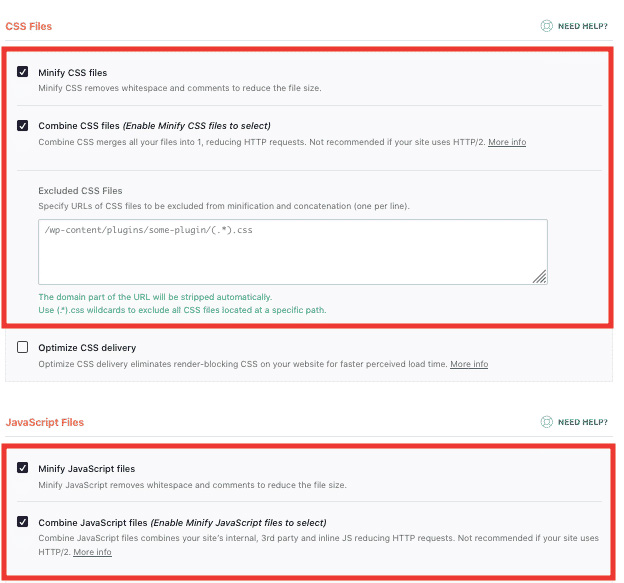
Minify CSS files (کاهش سایز فایلهای CSS):مینیفای کردن فایل ها باعث میشود تا اندازه آنها کاهش پیدا کند و تمامی کامنت ها و فضاها از بین میرود و در نتیجه سرعت لود صفحه افزایش میابد.
Combine CSS files (ترکیب فایلهای CSS) :کمباین کردن یا ترکیب کردن فایل های css نیز باعث میشود تا تمامی فایل ها با هم ادغام شوند.
Excluded CSS Files (حذف فایلهای CSS):در این بخش میتوانید تمامی فایل هایی که قصد دارید تا از فشرده سایزی آنها جلوگیری کنید را اینجا وارد کنید.
Optimize CSS delivery (بهینه سازی نمایش CSS):با فعال کرد این بخش ابتدا صفحه وب باز میشود سپس استایل های css اعمال میشود البته ممکن است باعث به هم ریختگی سایت شما شود پس پیشنهاد میکنیم این گزینه را فعال نکنید.
این بخش نیز همانند بخش css از دو بخش مینیفای کرد و در مورد ترکیب کردن فایل های javascript صحبت کرده است،
در بخش Excluded JavaScript Files (حذف فایلهای جاوا اسکریپت) میتوانید فایل های که قصد دارید تا در آنها تغییری ایجاد نشود را در این بخش وارد کنید.
گزینه سوم برای اینکه کد های jqury به صورت ایمن بارگزاری شوند میتوانید این بخش را انتخاب کنید.
زمانی که تمام گزینه ها را انتخاب کردید آنها را ذخیره کنید و پس از پاک کردن کش وب سایت را مشاهده کنید اگر دچار بهم ریختگی در سایت سایت شدید این گزینه ها را غیر فعال کنید.
در این مقاله قصد داریم تا شما را با آموزش جامع افزونه wp-rocket در سایت وردپرس آشنا کنیم و به بررسی عواملی که بر روی سرعت سایت تاثیر میگذارد بپردازیم.
اگر شما یک طراحی سایت وردپرس انجام داده اید و اکنون به دنبال افزایش سرعت وب سایت خود هستید حتما در ادامه این مطلب همراه ما باشید،این مطلب مخصوص شماست و به شما کمک میکنیم تا با فعال سازی افزونه wprocket بتوانید سرعت وب سایت خود را افزایش دهید.
wp-rocket یکی از افزونه های افزایش سرعت در وردپرس که با استفاده از کش (cashe) این قابلیت را به برای سایت شما ایجاد میکند تا بتوانید سرعت وب سایت خود را بهبود دهید.
زمانی که شما بر روی سایت وردپرسی خود کش را فعال میکنید یک نسخه html از سایتتان بر روی هاست وردپرس ذخیره میشود،و با ورود هر کاربر تنها همان صفحه به افرادی که وارد سایتتان میشوند نشان داده میشود.
یکی از دلایل استفاده از کش (cashe) کوتاه کردن عملیات اجراست،به دلیل اینکه سایت شما تا زمانی که باز شود عملیات و پردازش های زیادی صورت میگیرد این کار کوتاه کردن آن عملیات کمک میکند.
در شروع کار ابتدا مانند افزونه های دیگر آن را از سایت های معتبر تهیه کنید ،سپس از پیشخوان وردپرس از بخش افزونه ها افزودن را انتخاب کنید و آن را نصب و فعال کنید.
اگر از افزونه فارسی wp-rocket استفاده میکنید گزینه های آن هیچ فرقی با زبان انگلیسی آن ندارد،ما سعی میکنیم هر دو مورد را استفاده کنیم.
پیشنهاد میکنیم قبل از انجام هر گونه تنظیمات افزونه از وب سایت خود بک آپ بیگیرید.
اولین بخش،به سراغ تنظیمات cashe میرویم از منوی عمودی سمت راست آن را انتخاب کنید.

mobile cashe(کش موبایل):
این بخش تنظیماتی است که میتوانید کش موبایل را فعال کنید و بخش Separate cache files برای نسخه موبایل یک فایل کش جداگانه میسازد،ما پیشنهاد میکنیم حتما گزینه اول را انتخاب کنید تا نسخه موبایل شما برای کاربران با کش باز شود.
User cache (کش کاربران):
اگر شما در وب سایت شما عضویت در سایت تعریف شده است میتوانید برای آن بخش کش آن را فعال کنید.
Cache Lifespan (طول عمر کش):
طول عمر کش به صورت پیشفرض بر روی ۱۰ ساعت تنظیم شده است و این به این معناست که فایل های کش پس از ۱۰ ساعت قبل از تولید مجدد پاک میشوند. پیشنهاد میکنیم اگر سایت شما مدام در حال بروزرسانی نیست مقدار آن را افزایش دهید ولی نه به مقدار های خیلی زیاد ۲۴ ساعت میتواند گزینه مناسبی باشد.
پس از انجام تنظیمات گزینه ذخیره یا save changes را انتخاب کنید و اگر تغییراتی در وب سایتتان ایجاد شد گزینه ها غیر فعال کنید.

HTML Minify (فشرده سازی html): زمانی که این تنظیمات را فعال میکنید فایل های html سایت شما فشرده میشود و فضای اضافی،کامنت ها و… آن از بین میرود و به این ترتیب زمان بارگزاری صفحه را افزایش میدهد.
Combine Google Fonts files (ترکیب شدن فایلهای فونت گوگل):در صورتی کهه در وب سایتتان از فونت های گوگل استفاده کرده باشید با انتخاب این گزینه فایل های آن ها باهم ترکیب میشوند و ترکیب شدن آن ها به گروه های کوچک باعث افزایش سرعت میشود.
Remove query strings (حذف رشتههای کوئری):با فعال کردن این گزینه رشته های کوری مربوط به ورژن فایل ها حذف میشوند و باعث افزایش سرعت میشوند.

Minify CSS files (کاهش سایز فایلهای CSS):مینیفای کردن فایل ها باعث میشود تا اندازه آنها کاهش پیدا کند و تمامی کامنت ها و فضاها از بین میرود و در نتیجه سرعت لود صفحه افزایش میابد.
Combine CSS files (ترکیب فایلهای CSS) :کمباین کردن یا ترکیب کردن فایل های css نیز باعث میشود تا تمامی فایل ها با هم ادغام شوند.
Excluded CSS Files (حذف فایلهای CSS):در این بخش میتوانید تمامی فایل هایی که قصد دارید تا از فشرده سایزی آنها جلوگیری کنید را اینجا وارد کنید.
Optimize CSS delivery (بهینه سازی نمایش CSS):با فعال کرد این بخش ابتدا صفحه وب باز میشود سپس استایل های css اعمال میشود البته ممکن است باعث به هم ریختگی سایت شما شود پس پیشنهاد میکنیم این گزینه را فعال نکنید.
این بخش نیز همانند بخش css از دو بخش مینیفای کرد و در مورد ترکیب کردن فایل های javascript صحبت کرده است،
در بخش Excluded JavaScript Files (حذف فایلهای جاوا اسکریپت) میتوانید فایل های که قصد دارید تا در آنها تغییری ایجاد نشود را در این بخش وارد کنید.
گزینه سوم برای اینکه کد های jqury به صورت ایمن بارگزاری شوند میتوانید این بخش را انتخاب کنید.
زمانی که تمام گزینه ها را انتخاب کردید آنها را ذخیره کنید و پس از پاک کردن کش وب سایت را مشاهده کنید اگر دچار بهم ریختگی در سایت سایت شدید این گزینه ها را غیر فعال کنید.

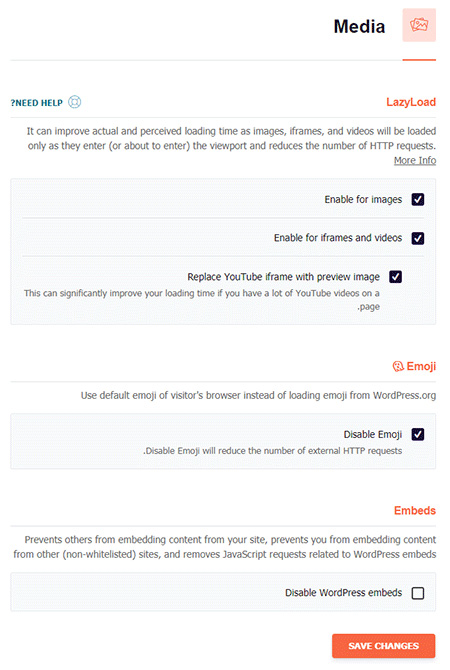
بخش( lazy load): این تنظیمات به حالتی گفته میشود که زمانی که کاربر سایت شما را باز میکند با اسکرول کردن پیج صفحه شما لود میشود و در واقع تمامی صفحه به یباره باز نمیشود و فعال سازی این بخش باعث میشود تا سرعت سایت شما بسیار پیشرفت داشته باشد.
Emoji:برای اینکه در خواست های http کاهش پیدا کند،به استفاده از ایموجی هایی که در سایت استفاده شده از ایموجی های پیشفرض مرورگر نمایش داده میشود.
Embeds: با توجه به قابلیت تعریف شده در وردپرس شما میتوانید بر فرض مثال یک ویدیو از یوتیوب،آپارات و … را در وب سایت خود منتشر کنید. با فعال کردن این بخش این قابلیت در سایت شما غیر فعال میشود که پیشنهاد میکنیم این بخش را فعال نکنید.
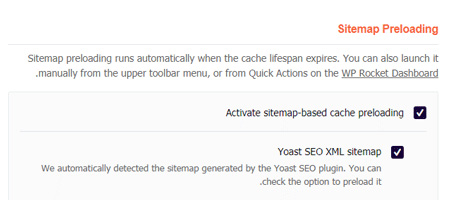
این بخش زمانی که فعال باشد به بخش سایت مپ شما میرود و به صورت خودکار بخش های جدید را پیدا میکند و آنها را کش میکند.
در صورتی که Preload bot را در حالت اتوماتیک قرار دهید این کار برای شما به صورت خودکار انجام میشود.

Prefetch DNS Requests: این بخش تمام صفحات خارجی را از روی آدرسشان،پیش بارگزاری میکند.
در این بخش تنها لازم است مشخص کنید که کدام بخش برایتان کش نشود.
Never Cache URL: این بخش نشان دهنده آدرس صفحاتی است که نباید کش شود.
Never Cache Cookies: در این بخش کوکی های که نیمیخواهید کش بشوند را وارد کنید.
: در این بخش یوزهایی که نمیخواهید کش شوند را مشخص میکنید.Never Cache User Agents
Always Purge URL: تمام آدرس هایی که تمایل دارید که کش آنها به طور مداروم پاک شوند را در این قسمت وارد کنید.
Cache Query String: در این بخش تمام کوئری هایی که به اجبار باید کش شوند را وارد کنید.

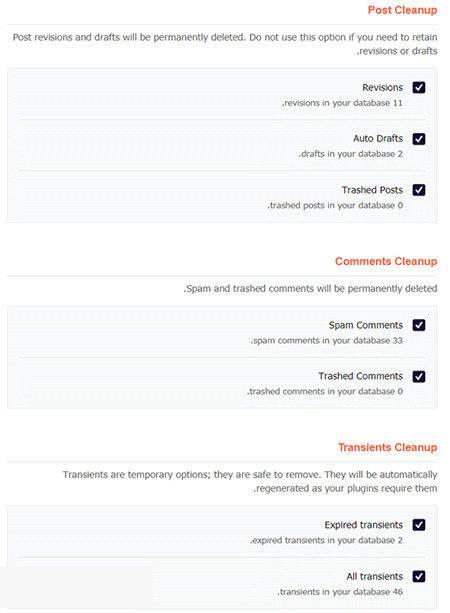
Post Cleanup : این بخش تمام نوشته هایی به صورت پیشنویس هستند و یا در زباله دان هستند را به طور خودکار پاک میکند.
Comments Cleanup : این بخش تمام نظرات که حذف شده اند و یا به صورت اسپم هستند و در دیتابیس موجودند را به صورت خودکار پاک میکند.
Transients Cleanup: با فعال سازی این گزینه تمام داده هایی که با نام و زمانبندی خاصی در دیتابیس هستند را پاکسازی میکند.
و با فعال سازی این گزینه دیگر نیازی به نصب افزونه این دیگر برای بهینه سازی جداول دیتابیس نیستید و به صورت خودکار جداول دیتابیس بهینه میشوند.

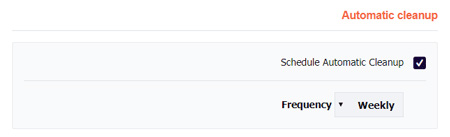
Automatic cleanup: با فعال سازی این گزینه میتوانید یک برنامه تعیین کنید تا جداول دیتابیس شما در بازه های مشخصی پاسازی شوند.
نکته مورد توجه: حتما قبل از هر پاکسازی از دیتابیس خود بک آپ تهیه کنید.
اگر سایت شما از cdn استفاده میکند،میتوانید مشخص کنید چه اطلاعاتی از وبسایتتان خوانده شود و چه اطلاعاتی از سرور شما به صورت مستقیم دریافت شود.
تنظظیمات این بخش به شما کمک میکند تا تمامی ارتباط بین مرورگر و سرور را کنترل کنید.
میتوانید فعالیت ها رامحدود کنید،به طور مثال ذخیره مداوم پست ها زمانی در حال نوشتن آنها هستید.
البته پیشنهاد میکنیم که تنظیمات این بخش به طور عادی و رول خود کار کند.
از این بخش میتوانید عملکرد کش مرورگراتان را برای ابزارهایی که استفاده میکنید بهبود ببخشید و البته نیازی به فعال سازی آن نیست.
در این بخش یک افزونه برای بهینه سازی عکس های سایت بدون اینکه افت کیفیت تصویر داشته باشید پیشنهاد شده است،تا سرعت وب سایت خود را افزایش دهید. ولی اگر از افزونه دیگری استفاده میکنید نیازی نیست تا افزونه پیشنهاد شده را نصب کنید.
این بخش به شما این اجازه را میدهد تا از بخش تنظیمات این افزونه یک بک آپ برای خود تهیه کنید و اگر قصد داشتید از این افزونه در وب سایت دیگری استفاده کنید با ایمپورت کردن فایل بک آپ تنظیمات را اعمال کنید.
در صورتی که تمایل دارید در باره این افزونه و نحوه کار آن بیشتر بدانید، اینجا کلیک کنید و فایل اصلی برنامه را از وب سایت رسمی آن دانلود کنید.
همچنین اگر به دنبال مناسبترین قیمت طراحی سایت وردپرس هستید و قصد دارید طراحی سایت وردپرس داشته باشید پیشنهاد میکنیم با کارشناسان ما در توشن در ارتباط باشید تا بهترین انتخاب را داشته باشید.
لطفا پیش از ارسال دیدگاه، چند مورد زیر را مطالعه نمایید:
- دیدگاه خود را به زبان فارسی ارسال نمایید.
- به دیدگاه کاربران دیگر احترام بگذارید، پیامهایی که شامل محتوای توهینآمیز و کلمات نامناسب باشند، تایید نخواهند شد.
- از ارسال لینک سایت های شخصی و ارائه اطلاعات شخصی در متن دیدگاه پرهیز فرمایید.
- موارد مرتبط با بخش پشتیبانی را از طریق
مرکز پشتیبانی
مطرح فرمایید تا در اسرع وقت بررسی شوند.
دیدگاهتان را بنویسید