
افزایش سرعت سایت وردپرس اولین و مهم ترین گامی هست که بعد از طراحی سایت و قبل از شروع سئو سایت باید آن را انجام دهید. چون هیچ کس دوست ندارد وقتی سایتی را باز می کند چندین دقیقه یا حتی چندین ثانیه منتظر باز شدن آن بماند. پس بهبود و افزایش سرعت سایت تاثیر مهمی در ماندن کاربر در سایت دارد.

در این مقاله به توضیح ۱۰ روش جادویی برای افزایش سرعت سایت وردپرسی می پردازیم. همچنین در مقالات بعدی به شما روش هایی را معرفی می کنیم که می توانید از طریق آن ها سرعت سایت و زمان لود شدن آن را اندازه بگیرید.
اولین روش افزایش سرعت سایت وردپرس که مهم ترین عامل هم هست، استفاده از یک هاست پر سرعت و بدون قطعی است. در واقع بدون داشتن هاست پر سرعت هر چقدر هم روی سرعت سایتتان کار کنید، باز هم به نتیجه ی مطلوب نخواهید رسید. پس در انتخاب هاست وردپرس حتما وسواس به خرج دهید و حتما تحقیق و بررسی کافی انجام دهید.
اگر توشن را برای خرید هاست انتخاب کردید، ما تضمین سرعت بالا و آپتایم ۹۹.۹۹% را به شما می دهیم.
وردپرس یک سیستم مدیریت محتوای اوپن سورس هست که هر چند وقت یک بار آپدیت می شود و در آپدیت جدید مشکلات نسخه قبلی برطرف می شود. افزونه ها و قالب ها هم هر چند وقت یک بار توسط تیم نویسنده آن به روز رسانی می شوند، و حفره ها و مشکلاتی که داشتند برطرف می شود. پس کافیست تا هر چند وقت یک بار، به داشبورد وردپرس سری بزنید. وارد بخش افزونه ها شوید و ببینید کدام یک از افزونه ها آپدیت جدیدشان آمده، آن را به روز رسانی کنید. اگر آپدیت وردپرس هم آمده باشد، در همان بالای صفحه پیشخوان دکمه به روز رسانی به نسخه بالاتر آن موجود می باشد. برای آپدیت قالب هم بهتر است به سایت نویسنده قالب سر بزنید.
بخش زیادی از یک سایت تصاویر اون سایت هستند که حجم زیادی دارند. هر چه حجم تصاویر را پایین تر بیاورید، حجم کلی سایت شما کم می شود و در نتیجه سرعت لود سایتتان بالاتر می رود.
حالا چطور حجم عکس را پایین بیاوریم؟ اولین کاری که باید انجام دهید این است که ببینید تصویر به چه فرمتی می باشد. معمولا تصاویر png و gif حجم بالاتری نسبت به نمونه مشابه به فرمت jpeg دارند. پس اگر ساختار تصویرتان به هم نمی ریزد، با فتوشاپ تصاویر gif و png را به jpeg تبدیل کنید. حالا برای این که باز هم تصویر jpeg تان را فشرده تر کنید، می توانید از سایت فشرده سازی تصویر jpeg استفاده کنید و تصویرتان را کم حجم تر کنید. اگر هم تصویرتان png است و قابل تبدیل به jpeg نیست می توانید از سایت فشرده سازی تصویر png استفاده کنید. حالا می توانید این تصاویر کم حجم شده را در سایت وردپرس خود قرار دهید.
در وردپرس هم می توانید از ۳ افزونه زیر برای فشرده کردن تصویر استفاده کنید:
۱-استفاده از پلاگین WP Smush.it
۲– استفاده از پلاگین Ewww Image Optimize
۳-استفاده از پلاگین jetpack
۴-استفاده از افزونه imagify
اما عامل دیگری هم در کم حجم شدن تصاویر موثر است و آن هم تغییر ابعاد تصویر است. خیلی وقت ها دیده شده که بخشی از سایت مثلا نیاز به تصویر ۵۰۰×۵۰۰ پیکسل دارد که حجمش ۲۰۰ کیلو بایت می شود، اما تصویر ۲۰۰۰×۲۰۰۰ پیکسل قرار داده شده است که حجم آن ۸۰۰ کیلو بایت است. پس دقت داشته باشید که در هر بخش از سایت تصویر را به ابعاد مورد نیازش بگذارید. بیشتر بودن این ابعاد باعث افزایش حجم سایت، و در نتیجه کاهش سرعت سایت می شود.
اما یک مشکلی وجود دارد و آن هم تفاوت نمایش ابعاد تصویر در دستگاه های مختلف با هم است. مثلا ابعاد نمایش تصویر در لپتاپ، با ابعاد نمایش همان تصویر در تبلت و موبایل با هم فرق دارند. البته نگران نباشید! می توانید از افزونه imagify که در بالا از آن یاد شد استفاده کنید تا خودش به صورت خودکار نسخه مناسب تصویر را طبق صفحه نمایش شما انتخاب کند.
راه بعدی که برای افزایش سرعت سایت پیشنهاد می شود و اغلب به وبلاگ نویسان آن را پیشنهاد می کنیم، این است که همه نوشته های خود را در یک صفحه، و آن هم در صفحه اصلی منتشر نکنند و حتما اگر می خواهند تمام نوشته هایشان در سایت نمایش یابد از صفحه بندی (pagination) استفاده کنند.
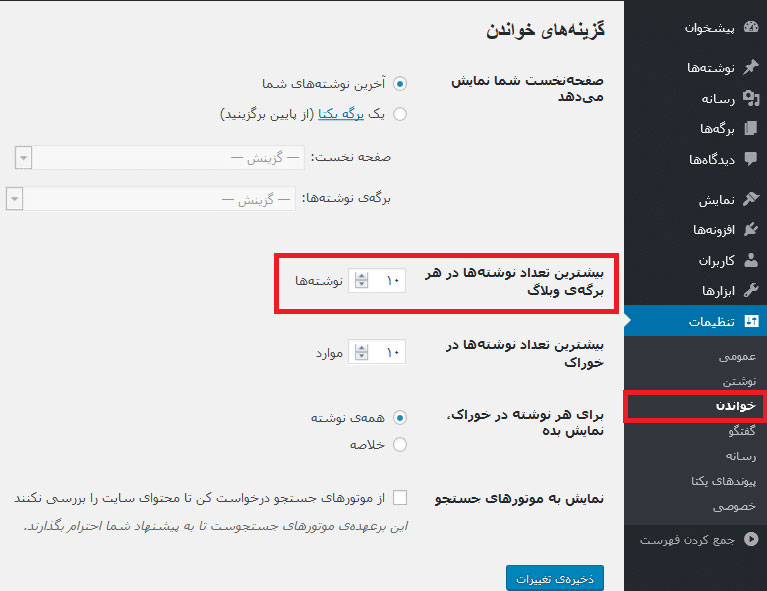
حال در وردپرس برای کاهش نمایش تعداد پست ها می توانید به این صورت عمل کنید که ابتدا از پیشخوان وارد بخش تنظیمات شوید، از آن جا خواندن را انتخاب کنید. بیشترین تعداد نوشته ها در هر برگه وبلاگ را تغییر دهید مثلا ۱۰ انتخاب کنید.

ابتدا مختصر و مفید توضیح می دهیم که کش چیست. وقتی می خواهید حاصل جمع ۵۴۲۶ با ۹۸۹۹ را بدست آورید چه کار می کنید؟ این مقدار را وارد ماشین حساب می کنید و حاصل را محاسبه می کنید و می بینید که جواب ۱۵۳۲۵ است. حال اگر دوباره بخواهید حاصل جمع همین دو عدد را بدست آورید، دیگر محاسبه را مجدد انجام نمی دهید. و یک راست می گویید که پاسخ ۱۵۳۲۵ است. این یعنی شما در حال خواندن پاسخ از حافظه کش هستید! کش وردپرس هم به همین شکل عمل می کند. اگر کش فعال باشد، اولین بار که سایت را باز می کنید تصاویر، فایل ها و … در حافظه کش ذخیره می شود، و دفعات بعدی که سایت را باز می کنیم، اطلاعات از کش خوانده می شود. در نتیجه لود سایت خیلی سریع تر انجام می شود.
برای فعال سازی کش وردپرس، افزونه های مختلفی وجود دارند. اما یکی از بهترین افزونه ها، افزونه ی w3 total cache می باشد.
یکی از عواملی که باعث کند شدن سایت وردپرسی می شود، این است که برای کوچک ترین و ساده ترین چیز ها هم افزونه نصب کنید. دقت کنید که اگر افزونه در مدیریت سایت تاثیر گذار باشد، وجودش برای سرعت سایت تاثیر بدی ندارد. پس برای افزایش سرعت سایت همه افزونه های غیر ضروری را غیر فعال کنید.
حذف قالب های اضافی سایت، فایل ها، تصاویر و ویدیو های اضافی علاوه بر این که باعث بالا رفتن سرعت سایت شما می شود، امنیت سایتتان را نیز افزایش می دهد.
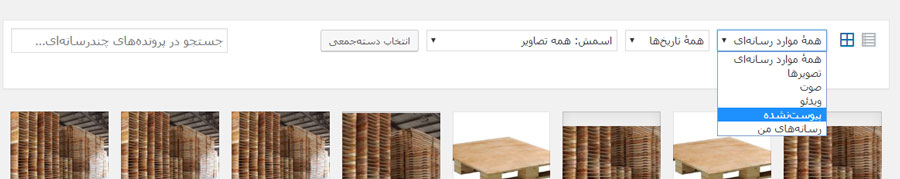
برای این که ببنید کدام فایل های رسانه در سایتتان آپلود شده ولی جایی استفاده نشده، کافیست از پیشخوان وردپرس، گزینه ی رسانه و بعد کتابخانه را انتخاب کنید. سپس از منوی کشویی همه موارد رسانه ای، پیوست نشده را انتخاب کنید.

حال می توانید این فایل های اضافی را از سایتتان پاک کنید.
گاهی وقت ها وقتی لینکی را باز می کنید، آدرسی از سایت به صورت خودکار به صفحه جدیدی انتقال داده می شود. این تعریف ریدایرکت است. هر چه تعداد ریدایرکت ها را در سایتتان کمتر کنید، سرعت سایت بیشتر می شود.
معمولا برنامه نویس ها، برای درک بهتر کدشان توسط برنامه نویس های دیگر و نظم بخشیدن به آن، از کامنت گذاری های مختلف استفاده می کنند. اما متاسفانه مرورگرها کد ها را بدون وقفه می خوانند یعنی زمانی را صرف خواندن آن کدهای کامنت می کنند. خوشبختانه افزونه های کش وردپرس این قابلیت را دارند که کدهای فایل های Css را minify کنند. افزونه w3 total cache این قابلیت را دارد فقط کافیست تنظیمات این افزونه را به درستی انجام دهید.
متاسفانه وقتی محتوای خوبی در وب سایت خود قرار می دهید، دیر یا زود توسط برخی سایت ها سرقت می شود و آن ها مطلب شما را به همراه تصاویر پیوست شده به آن، در سایتشان قرار می دهند. یعنی این افراد بدون این که تصویر را از سایت شما دانلود کنند، و در بخش رسانه های سایت خودشان آپلود کنند، یه سره آدرس تصویر را از سایت شما می گذارند. که این باعث می شود هر بار که تصویر در این سایت مشاهده شود، از پهنای باند شما کم شود بدون این که ترافیک به سایت شما منتقل شود. برای جلوگیری از سرقت فایل های رسانه ای مثل تصویر حتما قطعه کد زیر را در فایل htaccess به کار ببرید:
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http://(www\.)example.com/.*$ [NC]
RewriteRule \.(gif|jpg|jpeg|bmp|zip|rar|mp3|flv|swf|xml|php|png|css|pdf)$ – [F]
دقت کنید به جای example.com باید نام دامنه خود را قرار دهید.
بارگذاری تنبل یعنی کل صفحه بعد از باز شدن صفحه به یک باره لود نشود. در این حالت تصاویر و ویدیوها و … فقط وقتی نمایش داده می شوند که در صفحه کاربر قابل مشاهده باشند. و مابقی تصاویر با یک placeholder جایگزین می شود. این حالت بیشتر برای مواقعی کاربرد دارد که شما در سایت خود تعداد زیادی تصویر و ویدیو داشته باشید. جهت فعال کردن lazy loading برای ویدیوها، تصاویر و iframe ها در وردپرس، از افزونه Lazy Load by WP Rocket می توانید استفاده کنید.
لطفا پیش از ارسال دیدگاه، چند مورد زیر را مطالعه نمایید:
- دیدگاه خود را به زبان فارسی ارسال نمایید.
- به دیدگاه کاربران دیگر احترام بگذارید، پیامهایی که شامل محتوای توهینآمیز و کلمات نامناسب باشند، تایید نخواهند شد.
- از ارسال لینک سایت های شخصی و ارائه اطلاعات شخصی در متن دیدگاه پرهیز فرمایید.
- موارد مرتبط با بخش پشتیبانی را از طریق
مرکز پشتیبانی
مطرح فرمایید تا در اسرع وقت بررسی شوند.
دیدگاهتان را بنویسید